2021ブラウザでウェブサイトを閲覧するとき、ブラウザからウェブサーバーにリクエストを送り、サーバーからブラウザにレスポンスのデータが返信され、ブラウザはこのデータを解釈してウェブサイトを表示します。この一連の処理で、ブラウザの画面が一旦消えた後、新しい画面に切り替わる「画面遷移」が起こります。この画面遷移はサーバーの処理や回線速度が遅い場合には結構ストレスになります。
このように、クライアントからリクエストを送り、レスポンスを待ち続ける方式を同期通信といいます。
この画面遷移の煩わしさを改善したのが非同期通信を行うAjax(Asynchronous JavaScript And XML)という技術です。非同期通信は、クライアントが要求したタイミングで、必要なデータをサーバーから受け取り、サイト画面の一部を変更するので、画面遷移がなく、快適な閲覧を可能にします。
Ajaxの身近な例では、画面遷移せずに地図を切替えることができるGoogleMapが有名です。 そのほか、ショッピングサイトの購入者情報の入力で、郵便番号を入力すると、サーバーから都道府県や市町村名のデータを受け取り、ブラウザに表示するようなページで使用されています。
 |
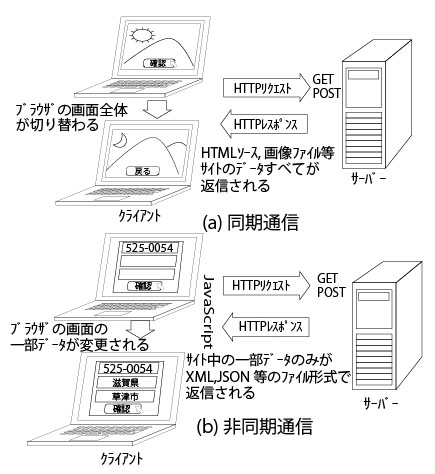
| 図3 HTTPによる同期通信と非同期通信 |
ところで、AjaxはJavaScriptでプログラミングします。記述する場所は、通常のJavaScriptのプログラムと同様に、HTMLファイルの中に直接記述するか、別ファイルにプログラムを記述して、HTMLファイルから呼び出します。
近年はJavaScriptで直に記述するよりもjQueryというJavaScriptライブラリを使って記述することが多くなっており、これを利用するとプログラミングがしやすくなります。
また、言うまでもなく、Ajaxを利用する場合は、クライアントからのリクエストを受けるためのプログラムをサーバー側に用意する必要があります。クライアント側は、Ajaxのプログラムにサーバー側のプログラムを指定してリクエストします。
興味ある方はAjax、jQuery等のキーワードでネット検索してください。