近年、ブラウザで見るウェブサイトは、Windowsアプリケーション風のユーザーフレンドリーなデザインになっていて、ストレスなくサイトを閲覧することができるようになりました。
しかしながら、インターネットが普及し始めた二十数年前は、現在のような動きのあるサイトではなく、サーバーに要求を出して、その結果をブラウザが受け取り、画面に表示するという、単純で静的なものでした。当時は、あえてサイトに動きをつけるために、GIFアニメーション等を使ったものです。GIF(ジフ)は画像ファイルの形式で、編集ソフトを使い、複数の静止画像をつなげてアニメーションを作ることができる画像形式です。
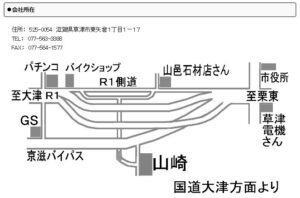
このGIFアニメーションを使った一例が、下記サイトです。
https://railroad-model.jp/yamarin/kaisya.html
この地図は、簡単明瞭ですが、どことなくレトロです。最近はGoogle Mapや動画が主流ですね。
 |
| 図4 弊社会社案内のサイト(※1) |
十数年前の弊社サイトで導入した、車の動きで道順を案内するGIFアニメーションです。弊社への道順が分からないというお客様が多いため、最近復活させました。
現在の動きのあるウェブサイトでは、クライアント側のプログラミング言語であるJavaScriptと、文書構造を指示するHTML(HyperText Markup Language)、サイトのデザインを指示するCSS(スタイルシート、Cascading Style Sheets)が重要な役割を担っています。
これらについて簡単に説明します。ブラウザはサーバーから送られてくるHTMLを受け取ります。このとき、HTMLに記述された指定のCSSを読込みます。そしてブラウザは、HTMLの文書構造とCSSのデザイン指示に基づきウェブサイトの画面を描画します。CSSの設定が変更されるとサイトのデザインが大きく変わり、場合によってはデザインが崩れることがあります。また、ブラウザの違いによって、CSSの解釈が異なる場合があり、ウェブサイトを作成するときはCSSの設定に注意が必要です。
JavaScriptは、ユーザーの入力した文字をチェックしたり、HTML、CSSを任意のタイミングで書き換えたりすることができ、サイトのデザインを動きのあるものにします。