ウェブサイトのソースコードはHTMLやCSS等で記述され、このうちデザインをCSSが担当することを前回お話しました。今回は、興味を持っていただくために、サンプルとして下記のページを用意しましたので、ブラウザで閲覧してみてください。
https://railroad-model.jp/yamarin/test1.html
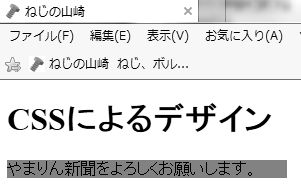
図3のような画面になったと思います。このページのソースコードは図4です。インターネットエキスプローラーであれば右クリック→ソース表示で見られると思います。
 |
| 図3 test1.html画面表示 |
| <!doctype html> <html lang=”ja”> <head> <meta charset=”utf-8″> <title>ねじの山崎</title> <style type=”text/css”> p.p1{ float:left; width:280px; margin:0px; background:#ff0000; } </style> </head> <body> <h1>CSSによるデザイン</h1> <p class=”p1″>やまりん新聞をよろしくお願いします。</p> </body> </html> |
| 図4 test1.htmlのソースコード |
ソースコードは<と>で囲まれたHTMLのタグと呼ばれる記号を組み合わせて作っていきます。
図4のHTMLファイルでは、最初の1行目はHTMLのバージョン表示で、2行目の<html>から、最終行の</html>の間にページの内容を記述していきます。
3行目の<head>から14行目の</head>がヘッダー部で、この部分にページに関するキーワードやCSS等を記述します。6行目から13行目の<style…>~</style>で囲まれた部分は、CSSの記述です。今回はCSSをこの部分に直接記述していますが、通常は別途CSSファイルを用意して、この部分には、そのファイルを読み込むためのタグを記述します。
ヘッダー部の<title></title>で囲まれた文字列は、ページのタイトルで、ブラウザのタブに表示される文字になります。
サイトのコンテンツ(ウェブサイトで閲覧する部分)はボディー部に記述します。ボディー部は15行目の<body>から18行目の</body>までです。<h1></h1>タグはこのページの最上位の見出しで、SEO(検索エンジン最適化)対策において非常に重要なタグといわれています。ネット検索で「SEO h1」で検索すると色々検索結果が出てくると思います。
この他にもタグの種類はたくさんあります。興味を持たれた方は、書籍、ネット等を参照してください。