インターネットが普及し20年余りが経過し、今では、これが、日常生活になくてはならない存在となりました。また、最近では小学校でのプログラミング教育が必修化されるようなことも言われています。今後はますます、IT関連の知識が必要な時代になっていくのではないでしょうか。
そこで、このシリーズでは、私のこれまでの経験から、電気電子回路、プログラミングについての入門編を思いつくままに書いていきたいと思います。この記事がきっかけとなり興味を持っていただく方が増えれば幸いです。
初回は、ウェブページ(俗にいうホームページ)のソースコード(設計図)です。ウェブページは、Webブラウザというアプリケーションソフトで閲覧します。WebブラウザはWindowsに最初からインストールされているインターネットエクスプローラー(Internet Explorer)が有名です。
ウェブページを見たいときには、指定されたURLをブラウザのURL入力欄に入力してENTERを押すと、ブラウザにウェブページの内容が表示されます。
それではソースコードを見てみます。今回、この記事の為に弊社のウェブサーバーに簡単なウェブページを作りましたので、これで体験します。ブラウザのURL入力欄に以下のURLを入力してみて下さい。
https://railroad-model.jp/yamarin/test.html
すると、非常に単純なページが現れます。
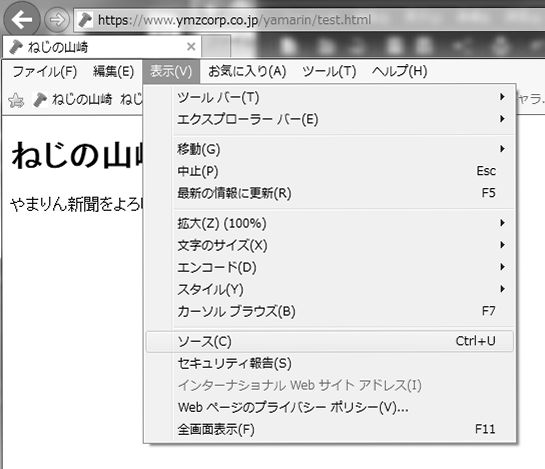
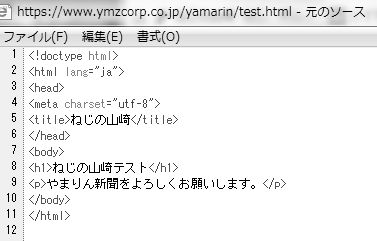
次に、ブラウザ(ここではInternet Explorer)のメニューで「表示」-「ソース」をクリックします(図1)。すると現れたのが、このウェブページのソースコードです(図2)。ブラウザはこのコードを解釈して、表示用の画面を生成しているのです。
 |
| 図1 ウェブブラウザ |
 |
| 図2 ソースコード |
このソースコードはHTML(Hyper Text Markup Language)という言語(プログラミング言語ではありません)で記述されています。書店のコンピュータ関係の棚に行くと必ず「HTML」という文字を目にすると思います。興味のある方は、入門編を買うのもいいかもしれません。あるいは、ネットで「HTML」と検索すると、無数に検索結果が表示されると思いますので参考にしてください。
次に、ご自身の会社のサイトや、お気に入りサイトのような運用中のウェブサイトのソースコードを表示させてみてください。恐らく、コードの文字数が多く、圧倒されるのではないでしょうか。これは、他人が書いたソースコードなので分かりづらいということもあります。ご自身も図2のようなコードから始めて、ページを作り込んでいき完成すると、結構な文字数となっていることが常です。まずは始めることが大事ではないかと思います。ぜひ簡単なところからトライしてみて下さい。
今回はここまでです。続きは次回とします。ご意見、ご希望をお待ちしております。